Mobile Service Provider UX
A mobile service provider conducted a UX research study to redesign their web app, aiming to increase online bill payments and reduce reliance on customer service calls. Through iterative user testing of wireframes and prototypes, the team addressed key usability issues.
UX Research Case Study & Web App Redesign
Research Objective
This case study explores the UX research and design process for redesigning a mobile service provider's web app. The primary goal was to increase user adoption of the web app for bill payments, reducing reliance on the customer service hotline.
Initial Research Findings
Preliminary user research revealed that a significant portion of customers exclusively used the customer service hotline for monthly bill payments. Further investigation indicated that users perceived the existing web app as visually outdated with poor usability, contributing to the underutilization of this digital channel.
Research Methodology
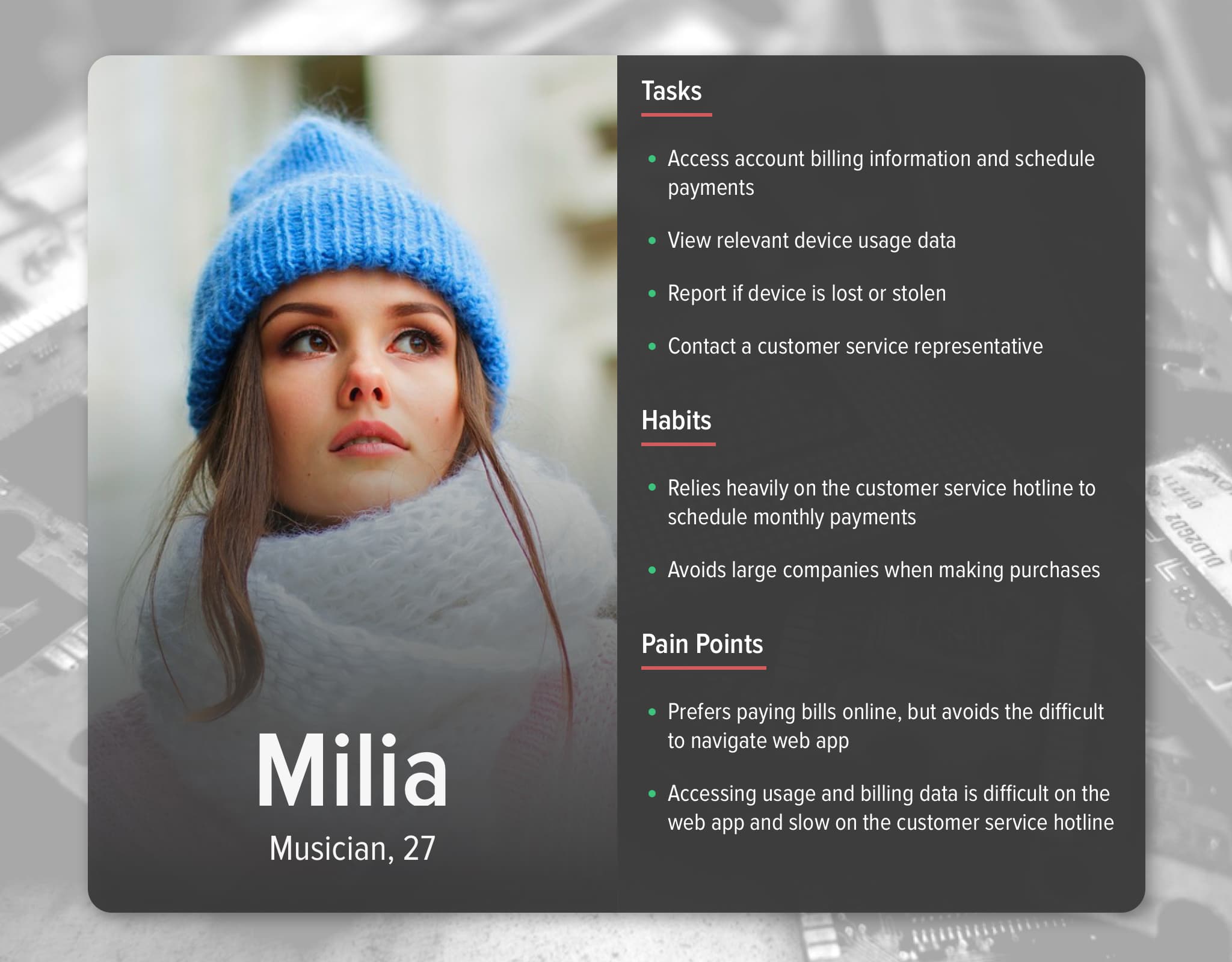
1. User Persona Development: Based on account holder data analysis, we created a representative user persona to guide our design decisions and ensure user-centricity throughout the process.

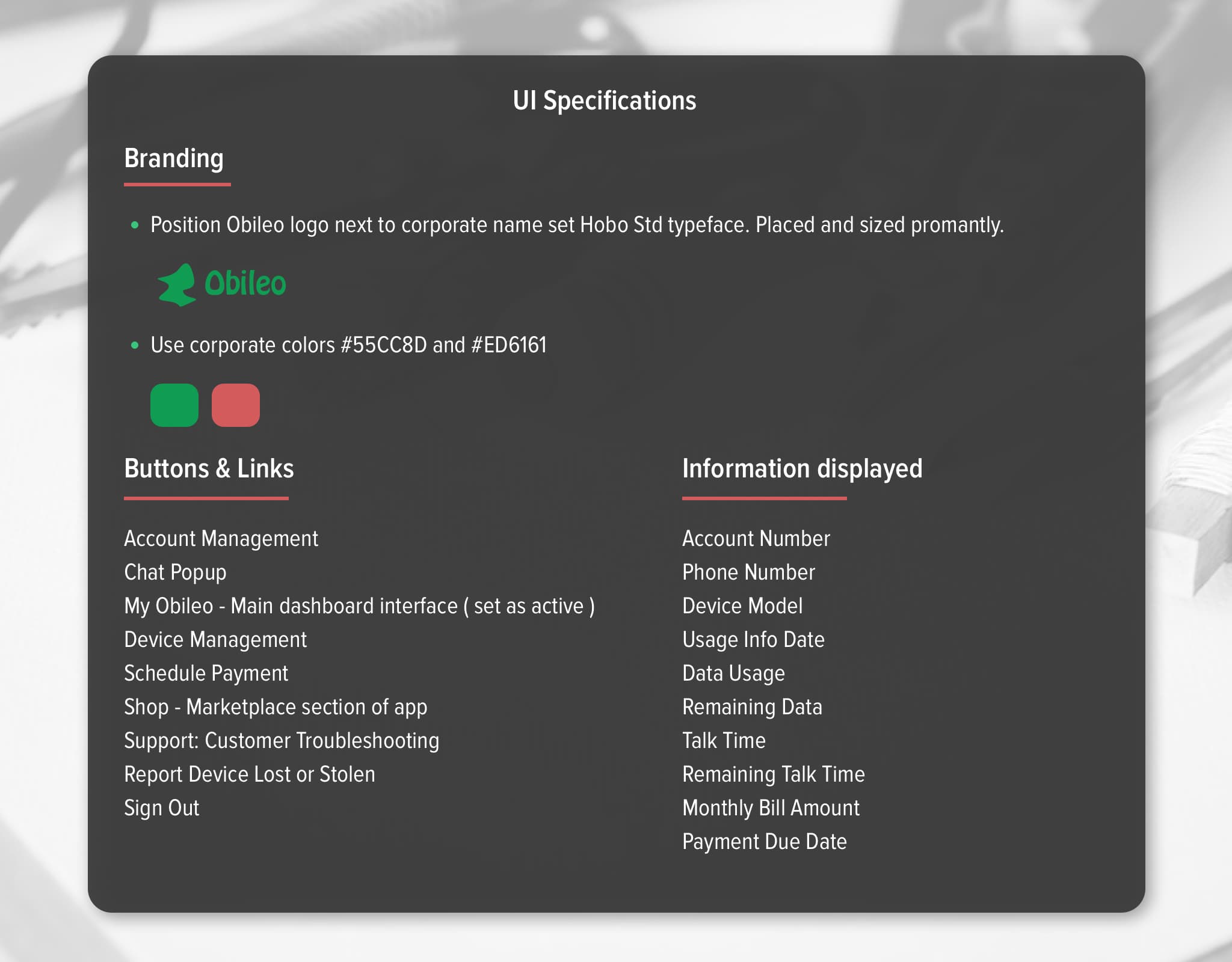
2. Stakeholder Interviews: We conducted interviews with key stakeholders to determine business goals and technical constraints, resulting in a set of UI specifications for the dashboard redesign.

Design Process and User Testing
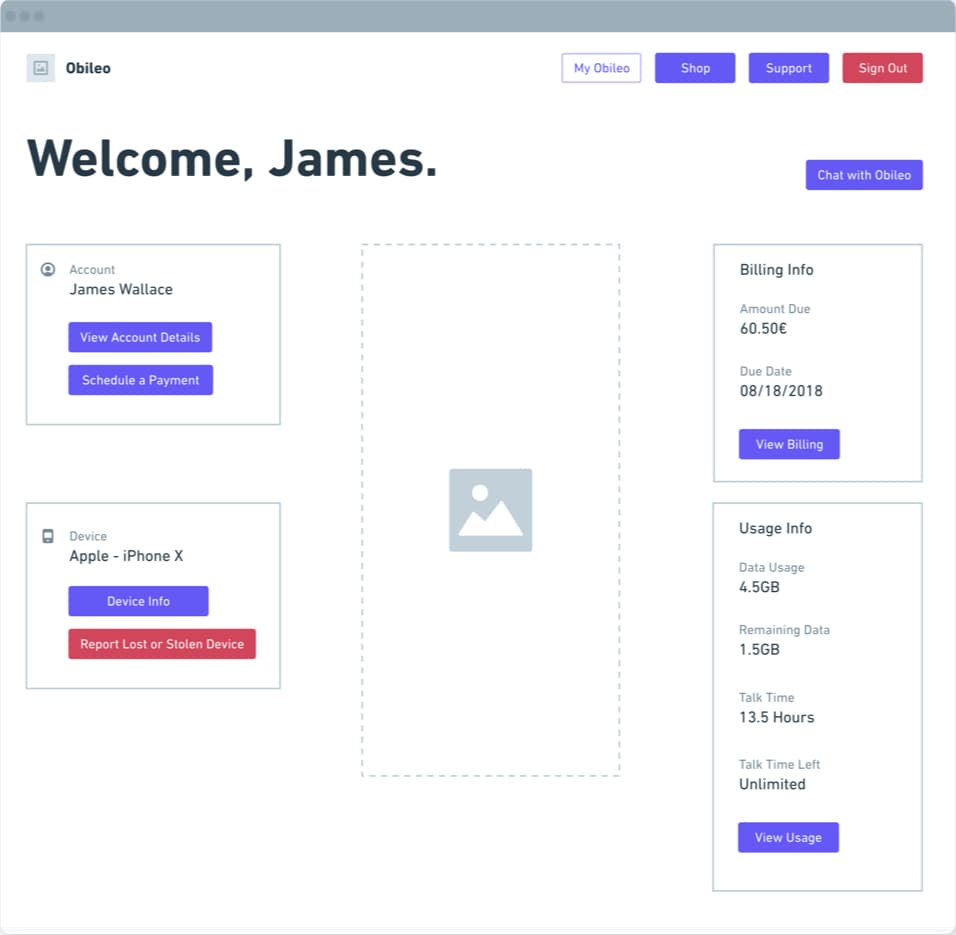
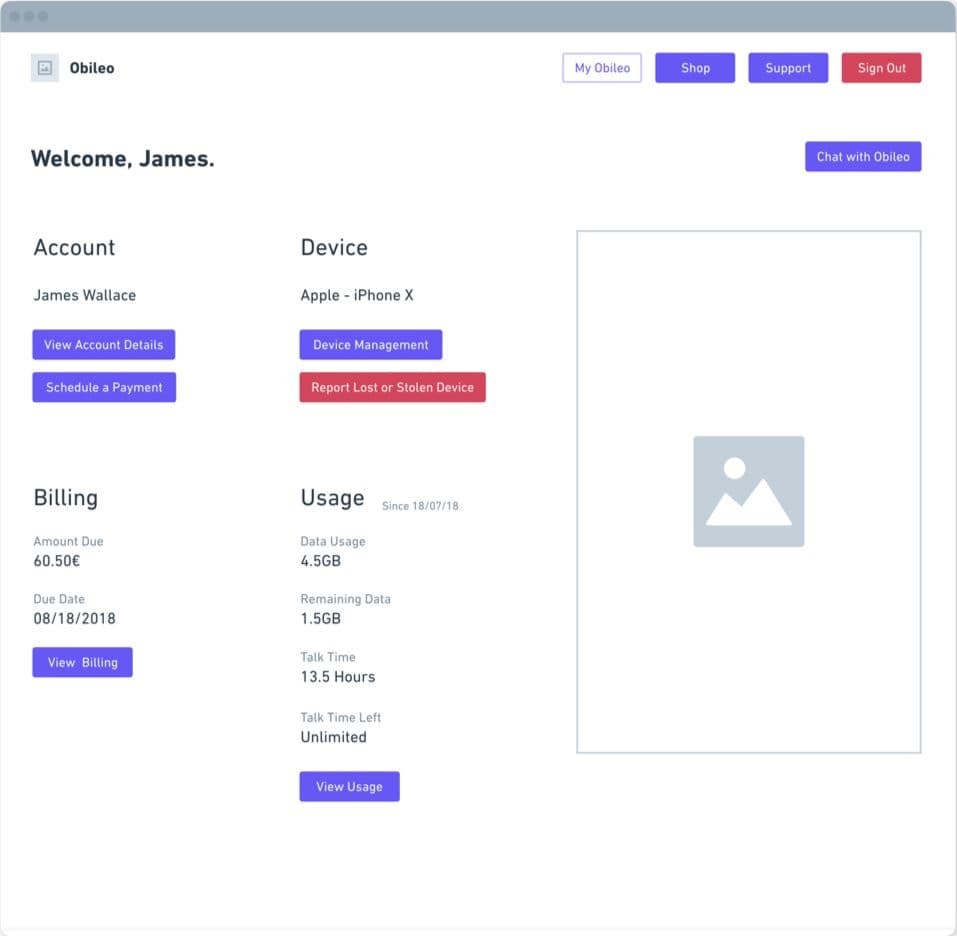
Wireframe Development: We created two distinct wireframes addressing the identified usability issues, particularly focusing on improved navigation and clearer display of account information.


User Testing - Wireframes: We conducted user testing with two sample groups: random account holders and those who primarily used the hotline for payments. The testing process included:
- Presentation of wireframes to participants
- Task-based scenarios (e.g., locating account information, simulating bill payment)
- Semi-structured interviews to gather qualitative feedback
- Timed responses to assess ease of information retrieval
Key Findings from Wireframe Testing
- 80% of participants could accurately retrieve information within 4 seconds of prompting.
- Participants reported high satisfaction with the clarity of information presentation.
- No significant usability issues were reported across both sample groups.
Visual Design and Prototype Development
Based on the wireframe testing results, we developed high-fidelity prototypes incorporating modern design principles such as flat design and minimalism. This approach aimed to address the perceived outdatedness of the existing app.
Prototype Testing
We conducted a second round of user testing with the high-fidelity prototypes, following a similar methodology to the wireframe testing.
Key Findings from Prototype Testing
- 90% of participants could accurately retrieve information within 4 seconds, showing improvement from the wireframe stage.
- Participants consistently reported positive feedback on the visual design and perceived ease of use.
- No significant usability issues were identified across the test group.
Conclusions and Recommendations
The UX research and iterative design process resulted in a significantly improved web app design. The high success rates in user testing suggest that the new design could effectively encourage more users to adopt the web app for bill payments, potentially reducing calls to the customer service hotline.
Recommendations for implementation include:
- Gradual rollout of the new design to monitor real-world user adoption rates
- Continued user feedback collection post-launch for further refinements
- Development of a marketing strategy to promote the improved web app to current hotline users
This case study demonstrates the value of user-centered design and iterative testing in creating more effective digital experiences.