Knitwear E-Commerce
This case study walks through the design process for an e-commerce platform for Kristine Salvie, a knit designer. The design process used for this product draws heavily from Design Thinking.
Objective and identity
At the start of this project, conversations with the client determined the objective and identity of the product.
The product's objective was a web platform with basic e-commerce functionality that allows users to browse and purchase various knit items. We decided the platform would branch off from the client's existing portfolio that showcased their previous work.
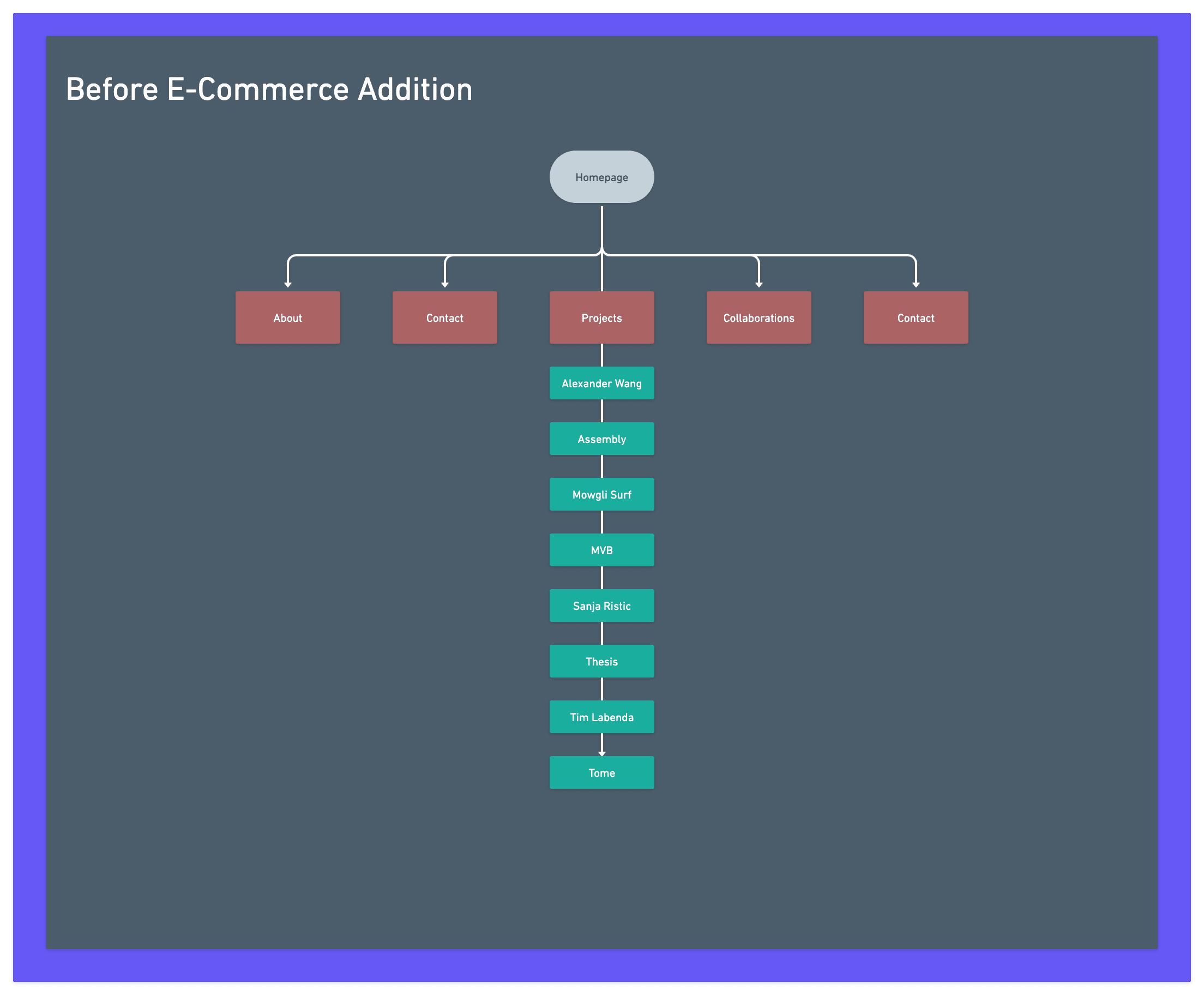
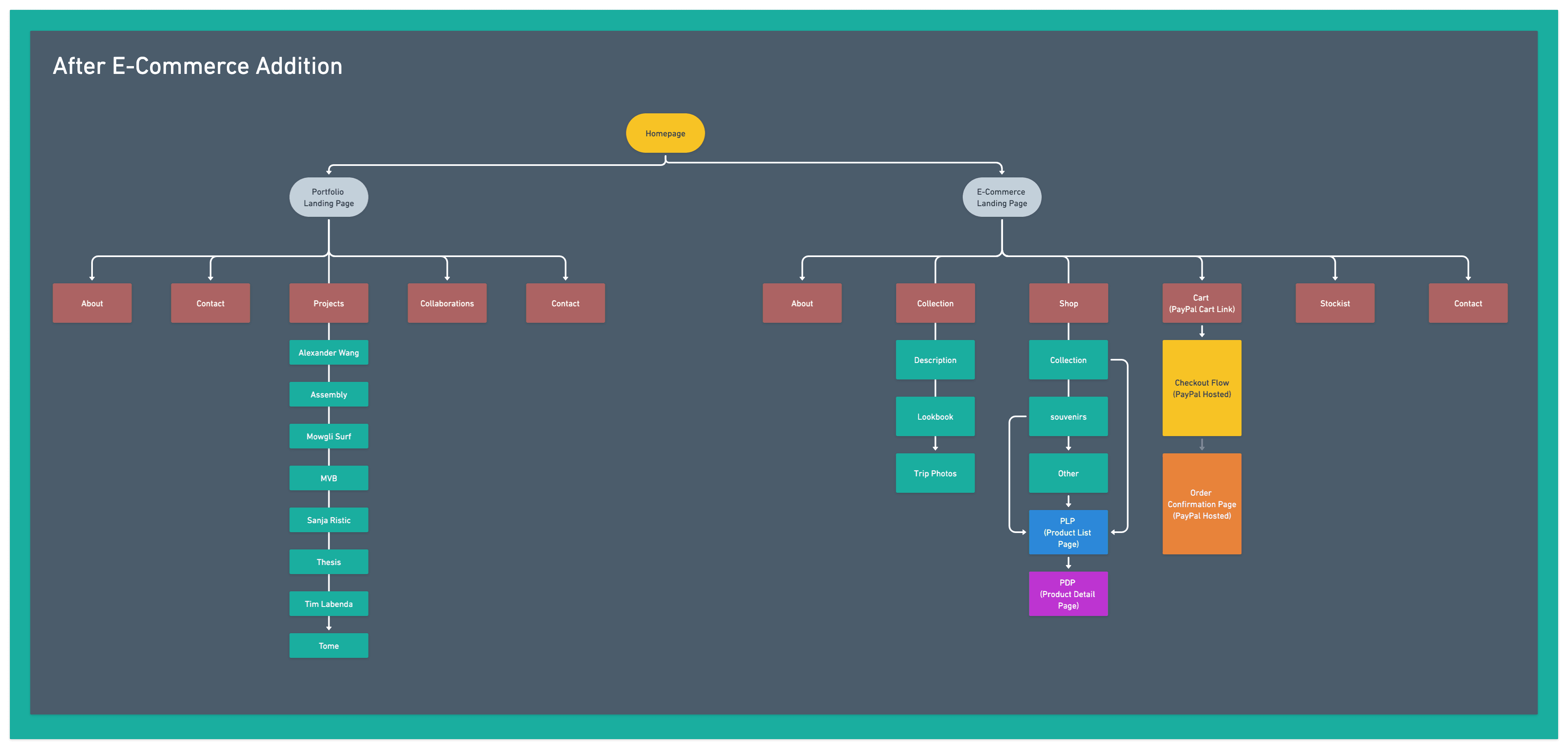
The client's PayPal account would process the purchases. The payment flow and cart page required designed entry points for the platform. Though, PayPal would manage the checkout and payment input. Creating a site map clarified this flow.


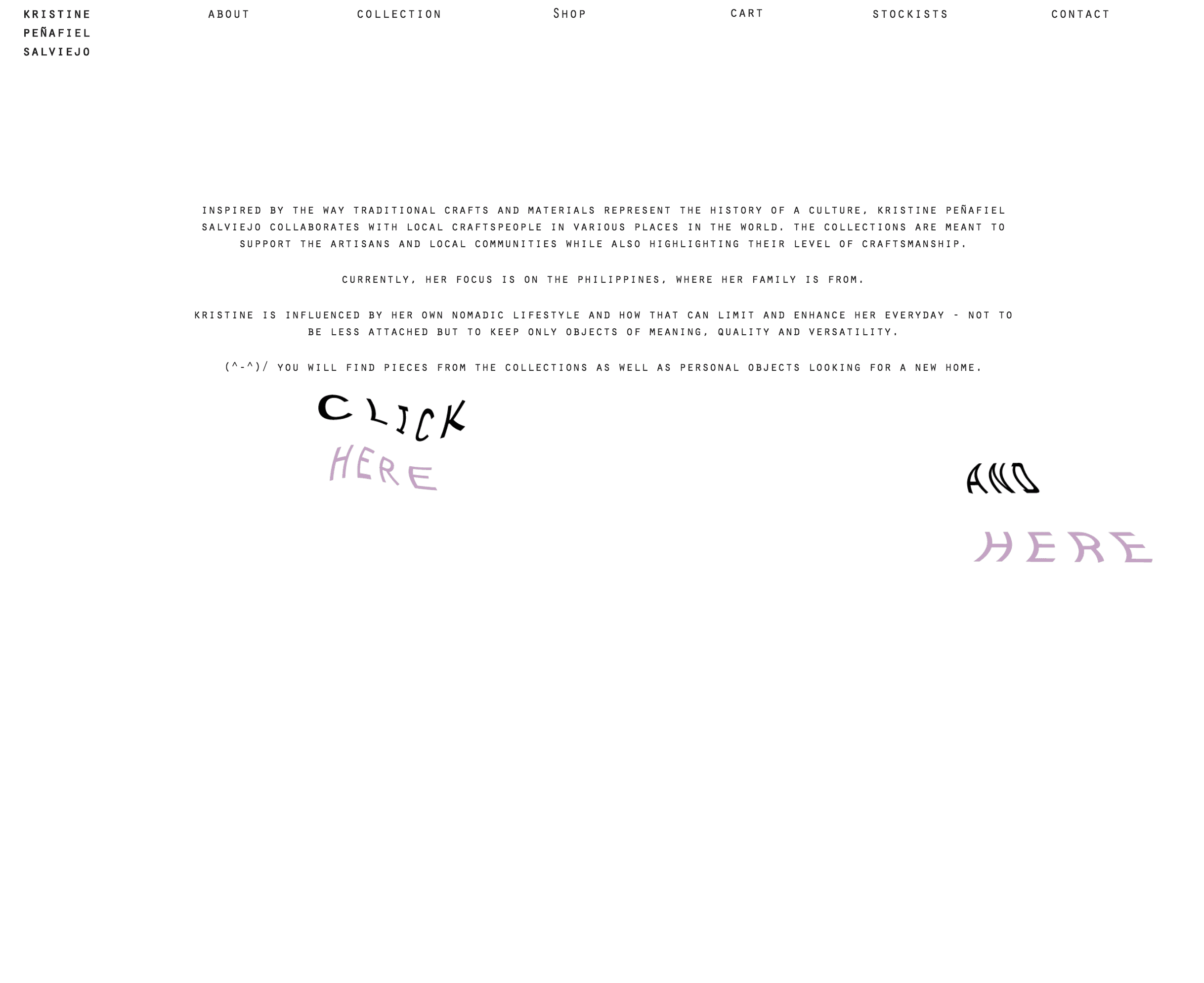
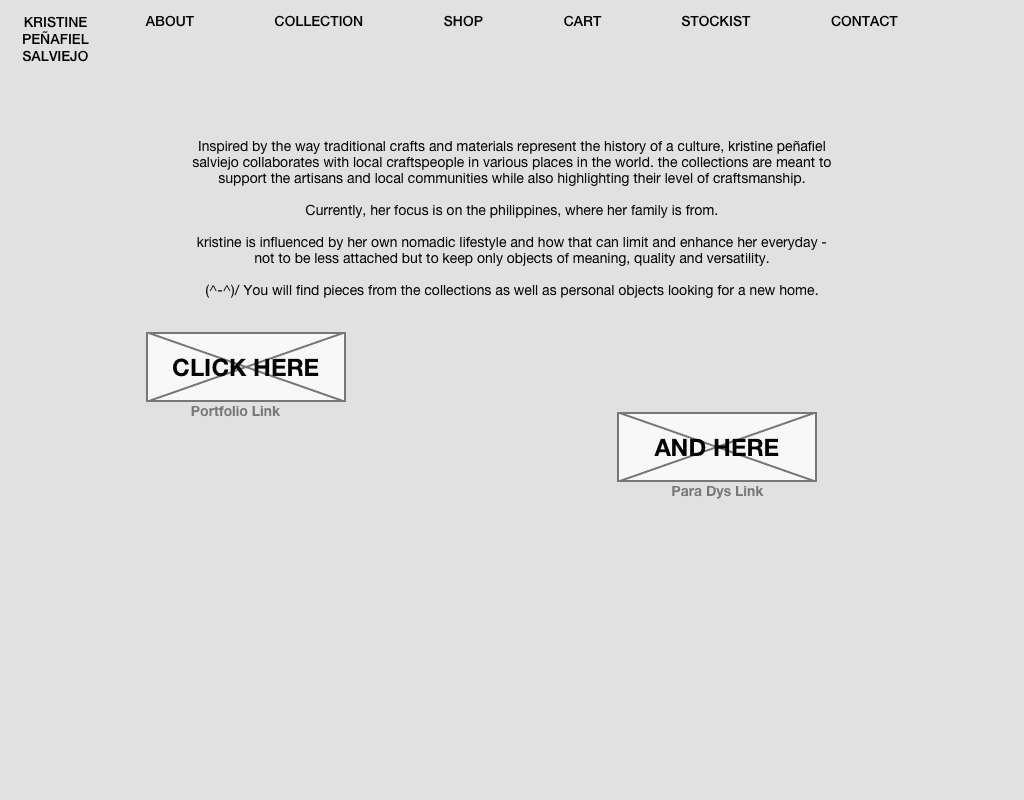
The client's previous and existing products shaped the foundation of the platform's identity. The client described their knit products in the following way: 'Inspired by the way traditional crafts and materials represent the history of a culture, Kristine Peñafiel Salviejo collaborates with local craftspeople in various places in the world. The collections are meant to support the artisans and local communities while also highlighting their level of craftsmanship.'
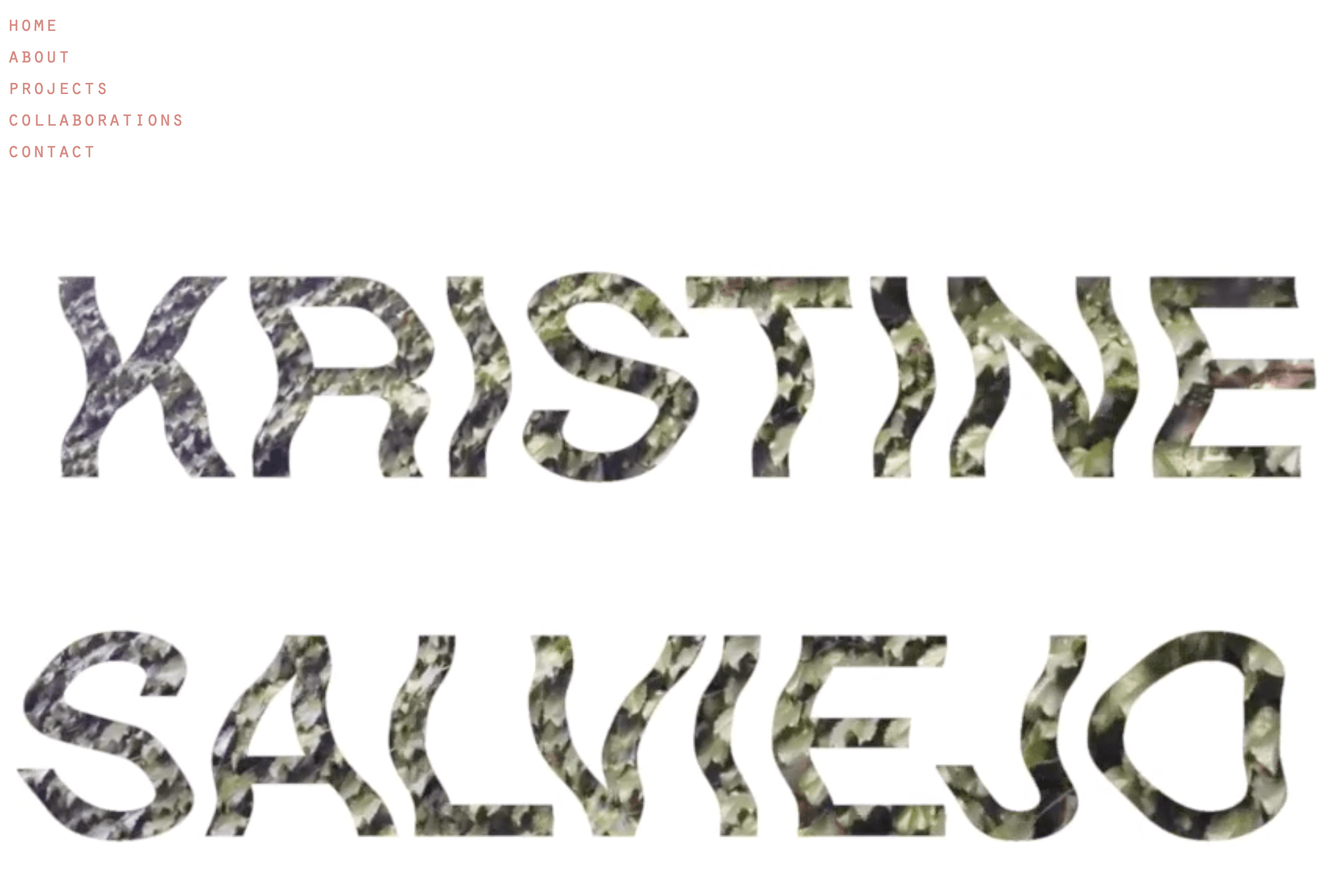
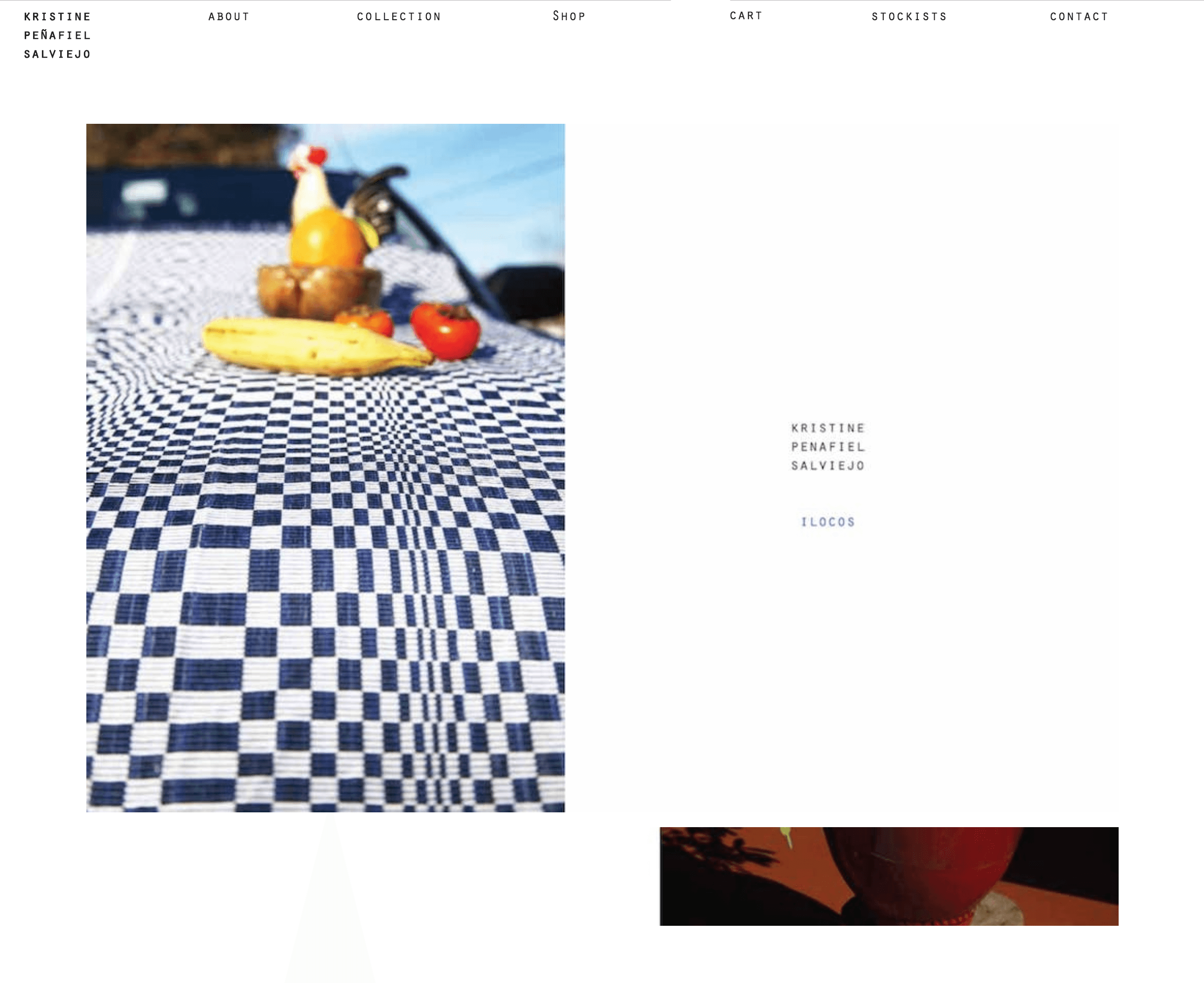
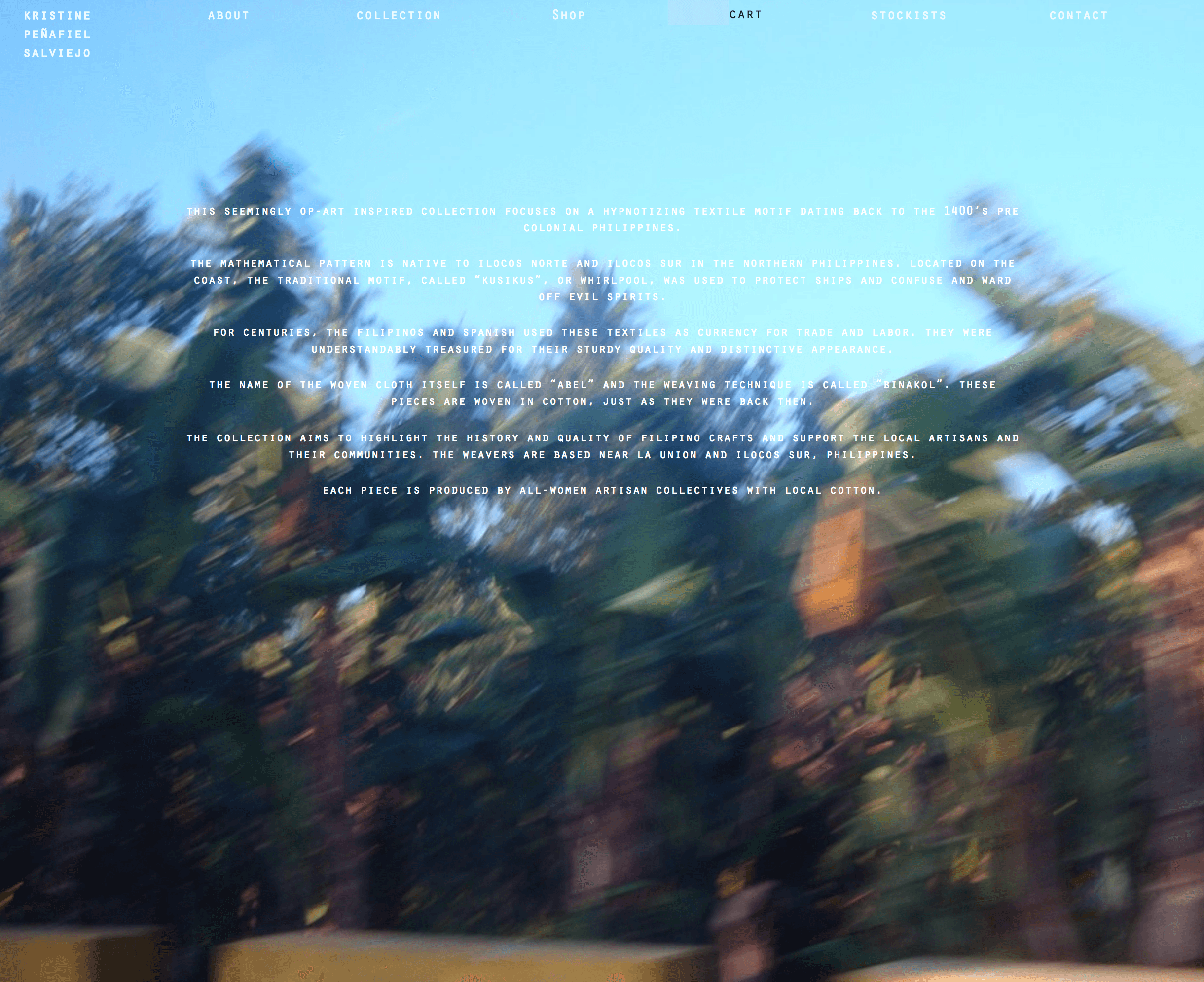
The identity was further developed by pairing the product description with the personal web aesthetic of the client. Aspects of brutalist web design, imagery of the Philippines, preferred typefaces, and the client's personality was integrated into the platform's identity.

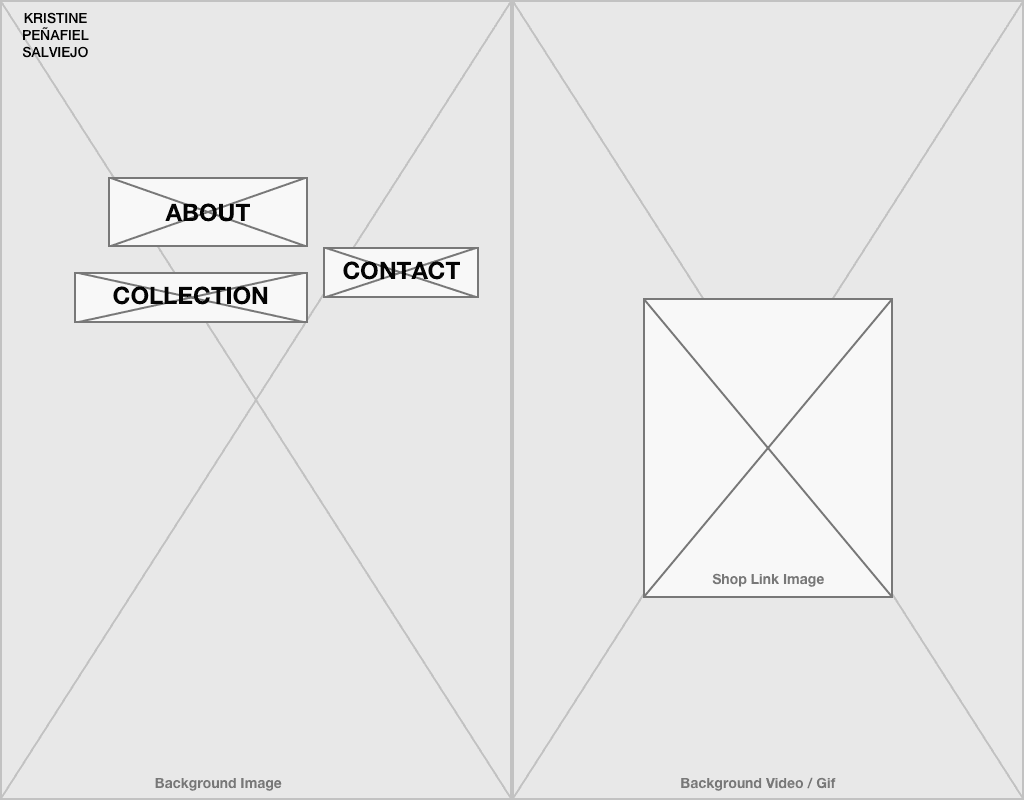
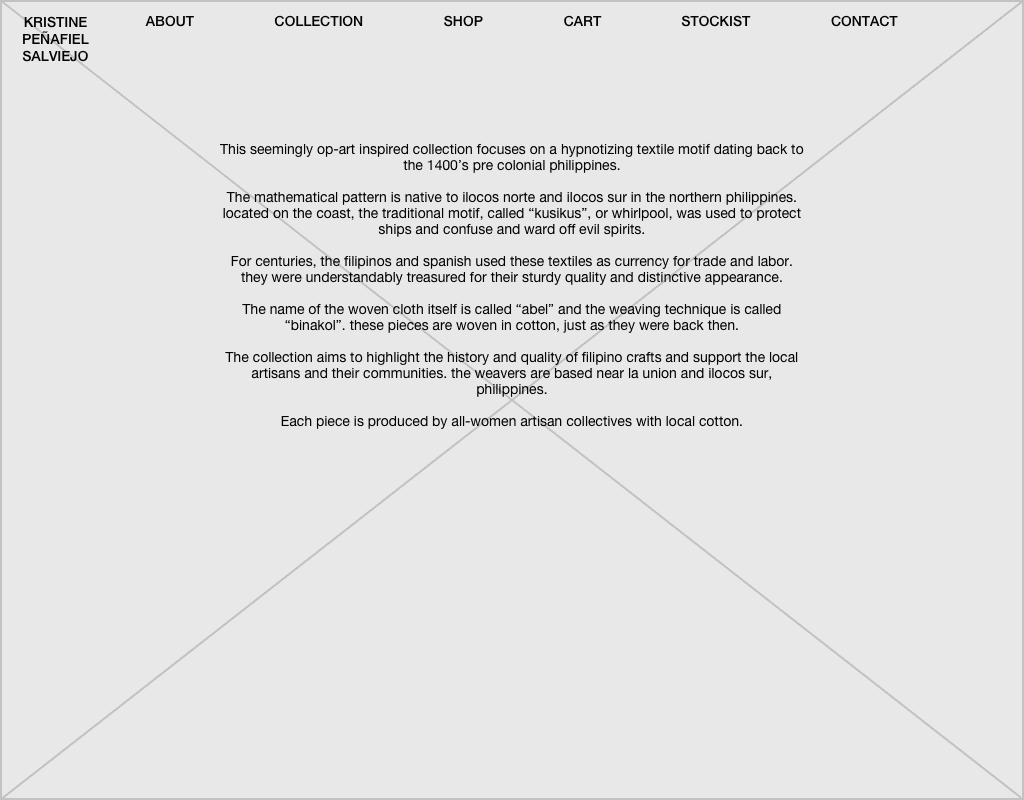
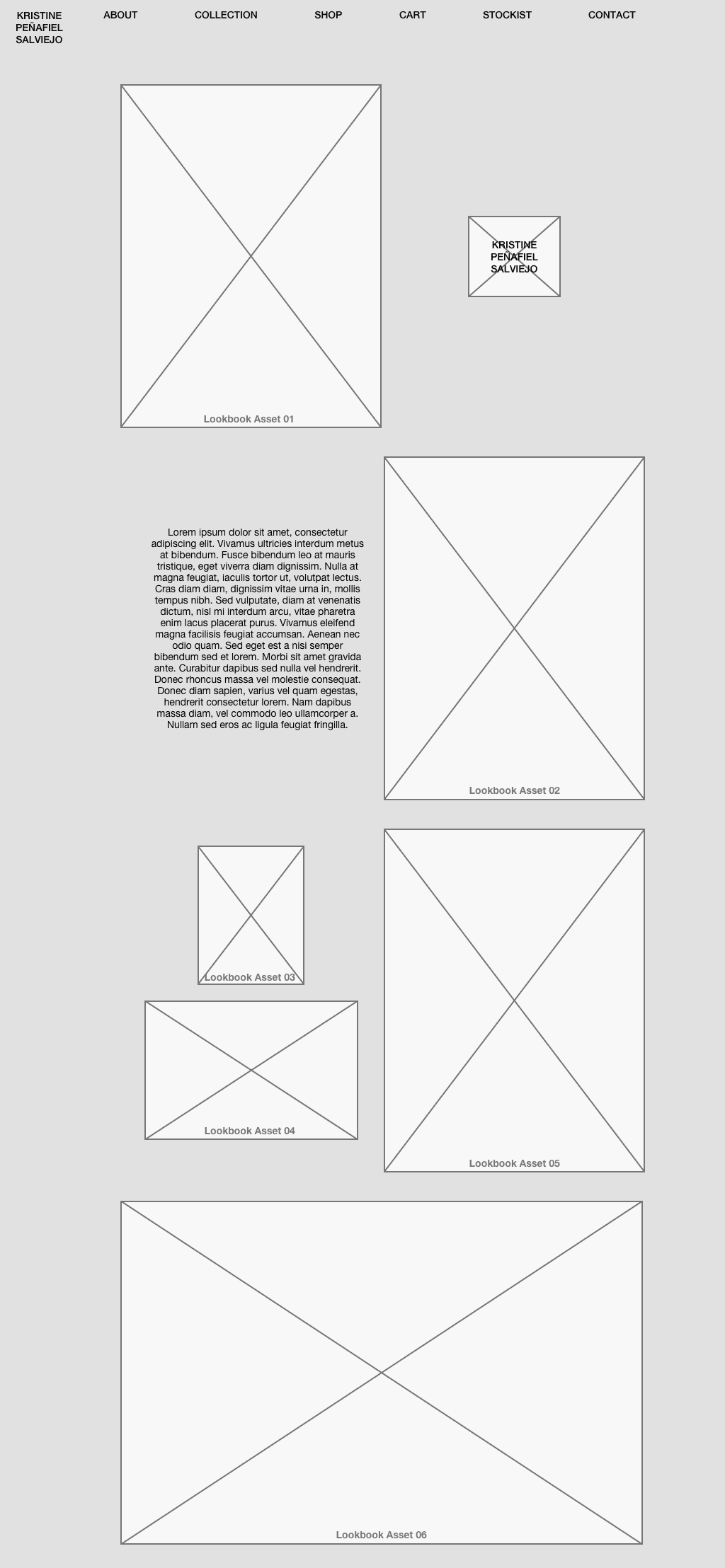
Wireframes
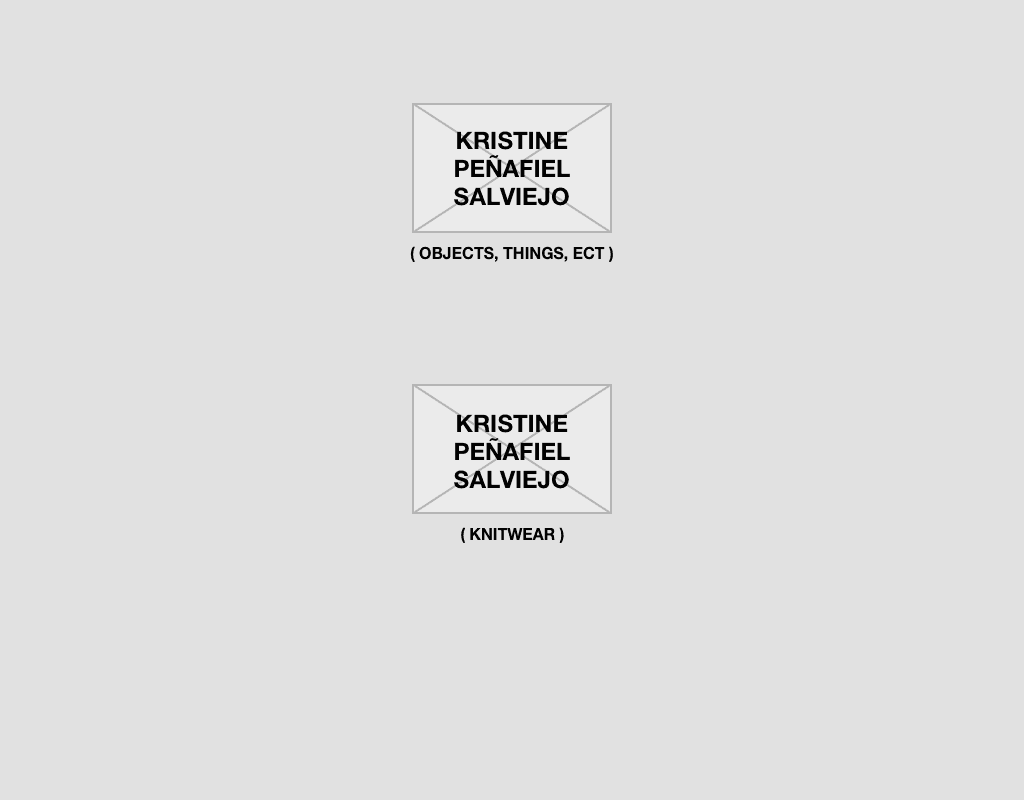
Initial platform specifications were used to create wireframes. The wireframes provided basic structure to the platform by considering various design and brand elements (brutalist design aesthetics, brand identity, media content, and a sitemap). The wireframes allowed the client to review this design direction. After incorporating minor content changes, the client approved the wireframes.





Prototypes
High-fidelity prototypes were created by applying illustrative design elements, typefaces, and images to the structure outlined in the wireframes. Brutalist design themes like distinct type settings, clashing visuals, and symmetrical and asymmetrical elements in close proximity were used to create visuals in line with the brand's identity. Design adjustment sessions were conducted with the client to refine the visuals. After two iterations, the completed platform aligned with the client's vision.